Recipe Boot Mobile App
Project Overview
The Product


Today cooking has become a necessary skill for all especially for working professionals who don't live with their families. Those who want to learn cooking find it very complex as they need to know the recipe and spend time getting the right ingredients. While there is YouTube to find recipe and delivery apps to get you the essentials you need: the whole process still requires a good amount of effort, there is still scope to simplify this experience for cooking enthusiasts.


Product Duration:
June 2023-September 2023
The Problem
A lot of people have difficulty in planning and organizing their meals especially working professionals due to varying working hours and fatigue after work, couple with the fact that a vast number of recipes available online can be overwhelming, making it difficult for cooking enthusiast to choose and organize their meals. Difficulty in finding or gathering specific recipe and sometimes rare ingredients for unique or international recipes. Need for step-by-step guidance and tips to enhance their cooking skills and creativity.
The Problem
Design a mobile app where people can order recipe boxes that come with a set of ingredient and the instructions to cook a particular dish. Clearly define the entire business model and the uders you would like to target.
Role
UI/UX designer leading the app design from conception to delivery.
Responsibility
Conduct interviews, paper and digital wireframing, low and high-fidelity prototype, conducting usability studies, accounting for accessibility, iterating on designs, determining Information Architecture and responsive design.
User Research Summary
Exploring the specific difficulties user face when selecting recipes. For example, are they overwhelmed by options, do they struggle with dietary restrictions, or are they unsure which recipes match their skill level?, Investigate if users have trouble finding or accessing ingredients and whether they are interested in recipes that use common or readily available items. Determine if time limitations affect their cooking habits. Do they avoid recipes that requires long preparation times or are they searching for quick meal options?, Identify if users have specific cuisine preferences or cultural influences that impact their recipes choices,, understand if dietary restrictions, health goals (Like weight loss or fitness), or food allergies impact their choices and whether they prefer recipes that cater to these needs, gauge their their comfort level in the kitchen. Are they beginners who need step-by-step guidance, or are they experienced cooks seeking creative or advanced recipes?, Discover where users currently find recipes (e.g,,. websites, cookbooks, social media) and which sources they trust or find overwhelming, Look into what motivates their recipe choices. For instance, do they prioritize simplicity, cost, healthiness, flavor or novelty?. Assess if they are using any apps or websites to discover recipes or assist with cooking and what they find helpful or frustrating about these tools, identify if users feel anxious or insecure about their cooking abilities, or if they have specific fears, like making mistakes or wasting food, Investigate if they struggle with time management in cooking, such as balancing multiple tasks or coordinating steps. Explore if they'd benefit from a tool that tailors recipes based on their dietary needs, preferred cuisine, or available ingredients, Determine if they need more detailed step-by-step instructions or assistance with techniques and cooking basics, See if they would value recommendations for ingredient substitutions in case certain items are unavailable, Understand if they need help with planning meals ahead, organizing shopping lists or managing pantry ingredients. These insights helped me develop a comprehensive understanding of user' needs and design a solution that addresses their recipe selection and cooking challenges effectively.
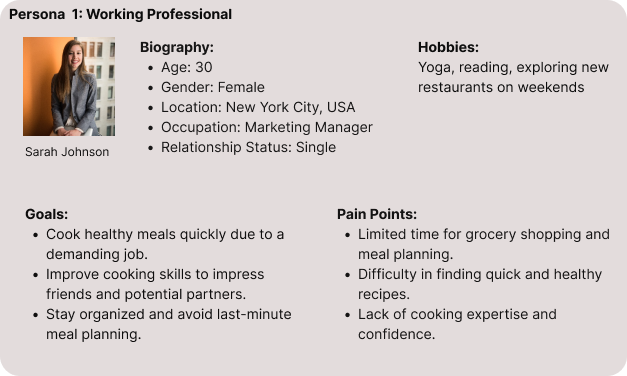
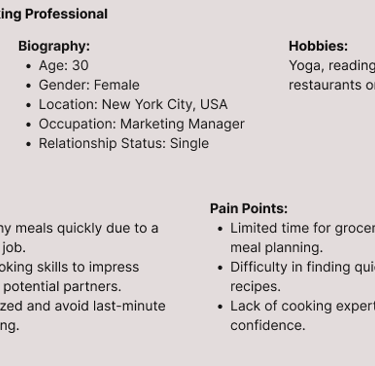
User Personas
Personas 1:
Sarah Johnson
Problem Statement
"Sarah needs a convenient way to cook quick and healthy meals at home without the hassle of meals planning and grocery shopping, so she can maintain a balance diet and save money."


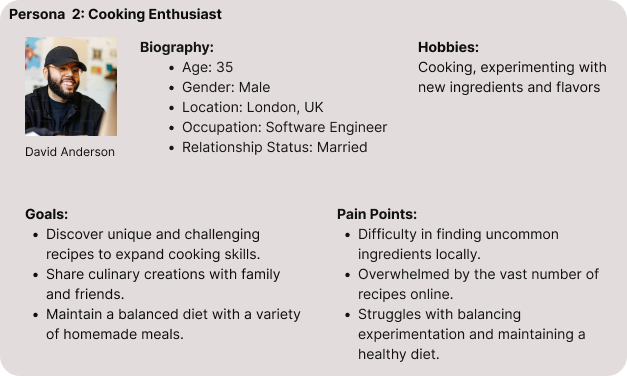
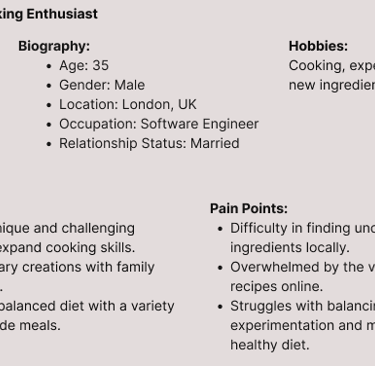
Personas 2:
David Anderson
Problem Statement
"David needs access to unique ingredients and creative recipes, along with a convenient way to discover new dishes, so he can experiment in the kitchen and refine his culinary skills."


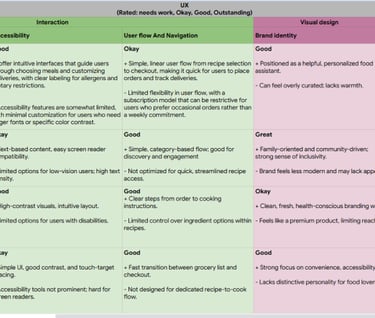
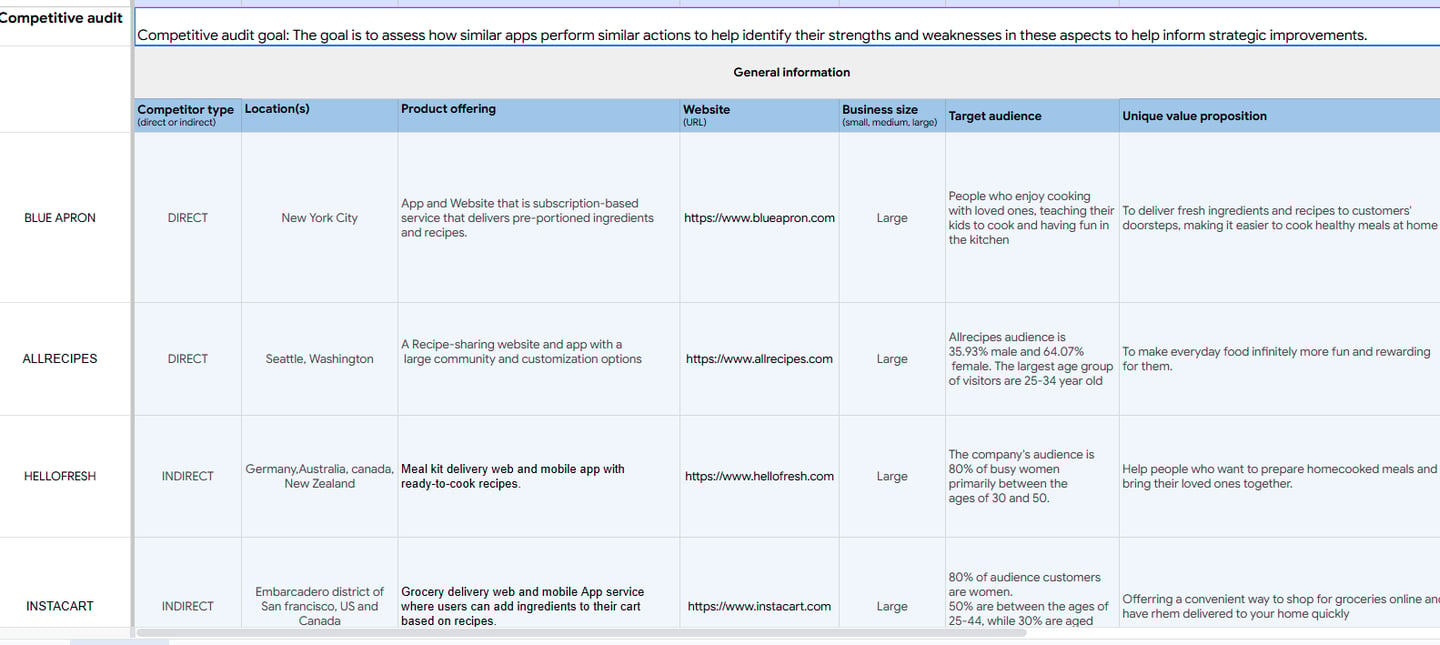
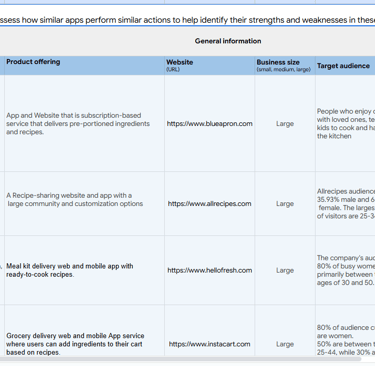
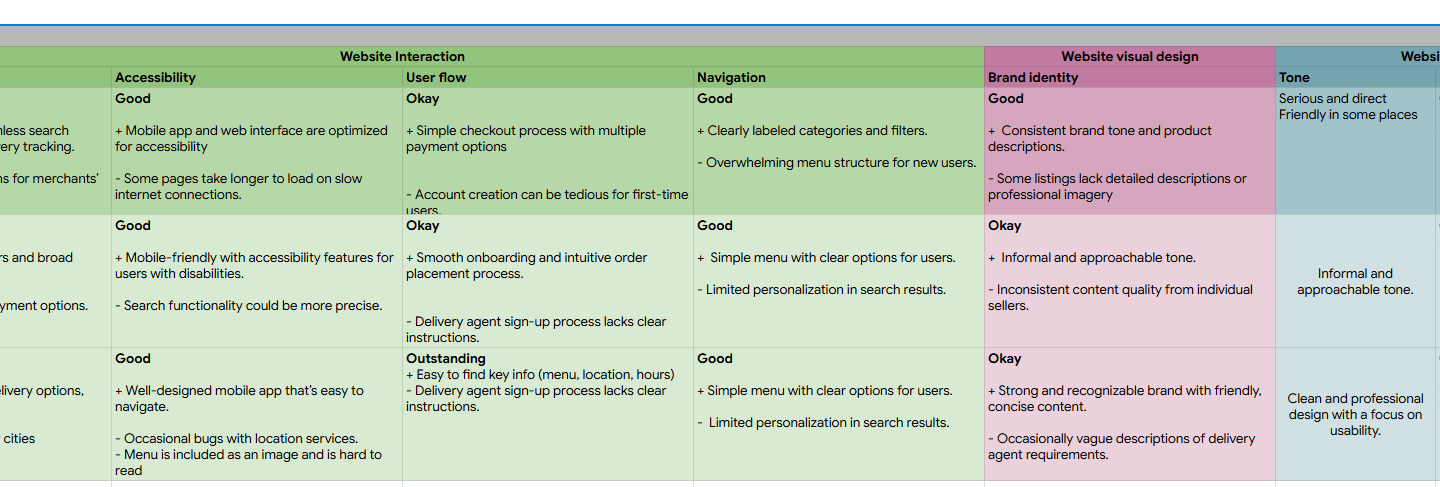
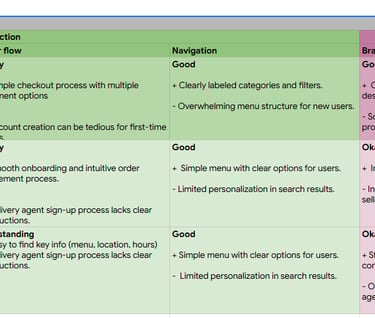
Competitive Audit
This audit served as a strategic foundation for differentiating the app and creating a standout, user-centered experience in the food recipe app market


ideation
An Audit of a few competitor's products provided direction on gaps and opportunities to address with the food Recipes app.
Focus on a simplified recipe experience with easy customization options based on user preferences (diet, Cuisine, difficulty).
Prioritize screen-reader compatibility, clear navigation and high-contrast visuals to ensure inclusivity.
Streamline the journey from recipe selection to cooking, with intuitive controls for each step.
Adopt a frsh, warm visual style with high-quality food images to evoke warmth and appetite appeal.
Create a friendly, approachable brand that encourages discovery, community and ease of cooking.
Use an informative yet friendly tone with step-by-step instructions that are clear, engaging and supportive.




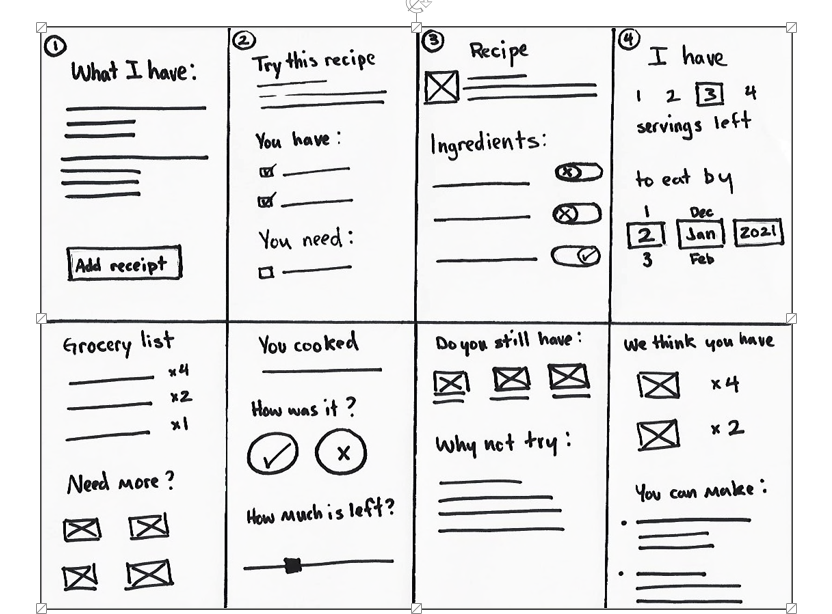
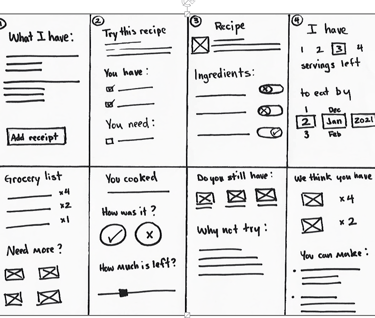
Digital Wireframes
After ideating and drafting some paper wireframes, I created the initial designs for the food recipe app. Thess designs focused on delivering personalized guidance to users to help manage their food.


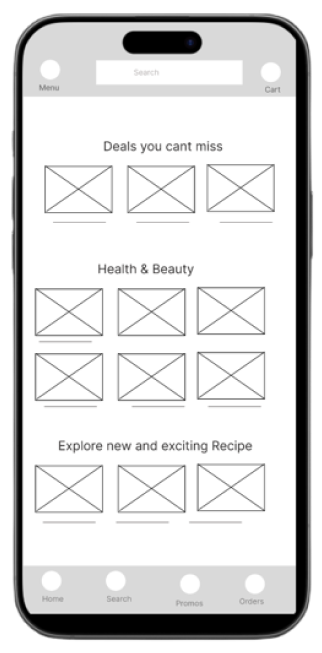
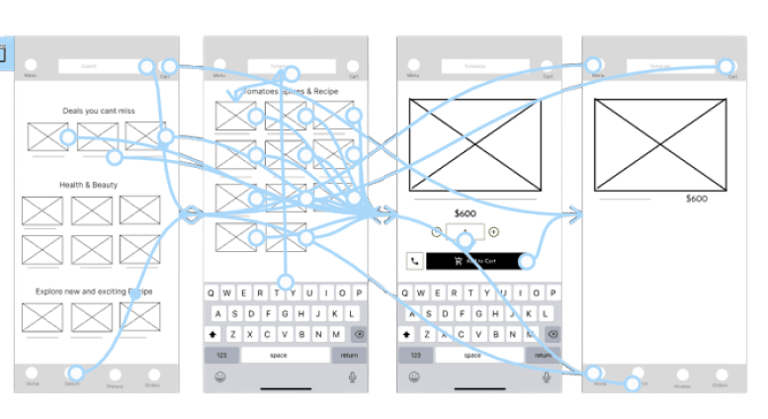
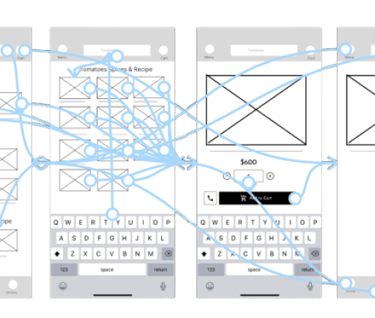
Low-Fidelity Prototype
To prepare for usability testing, I created a low fidelity prototype that connected the user flow of Adding a recipe box cart


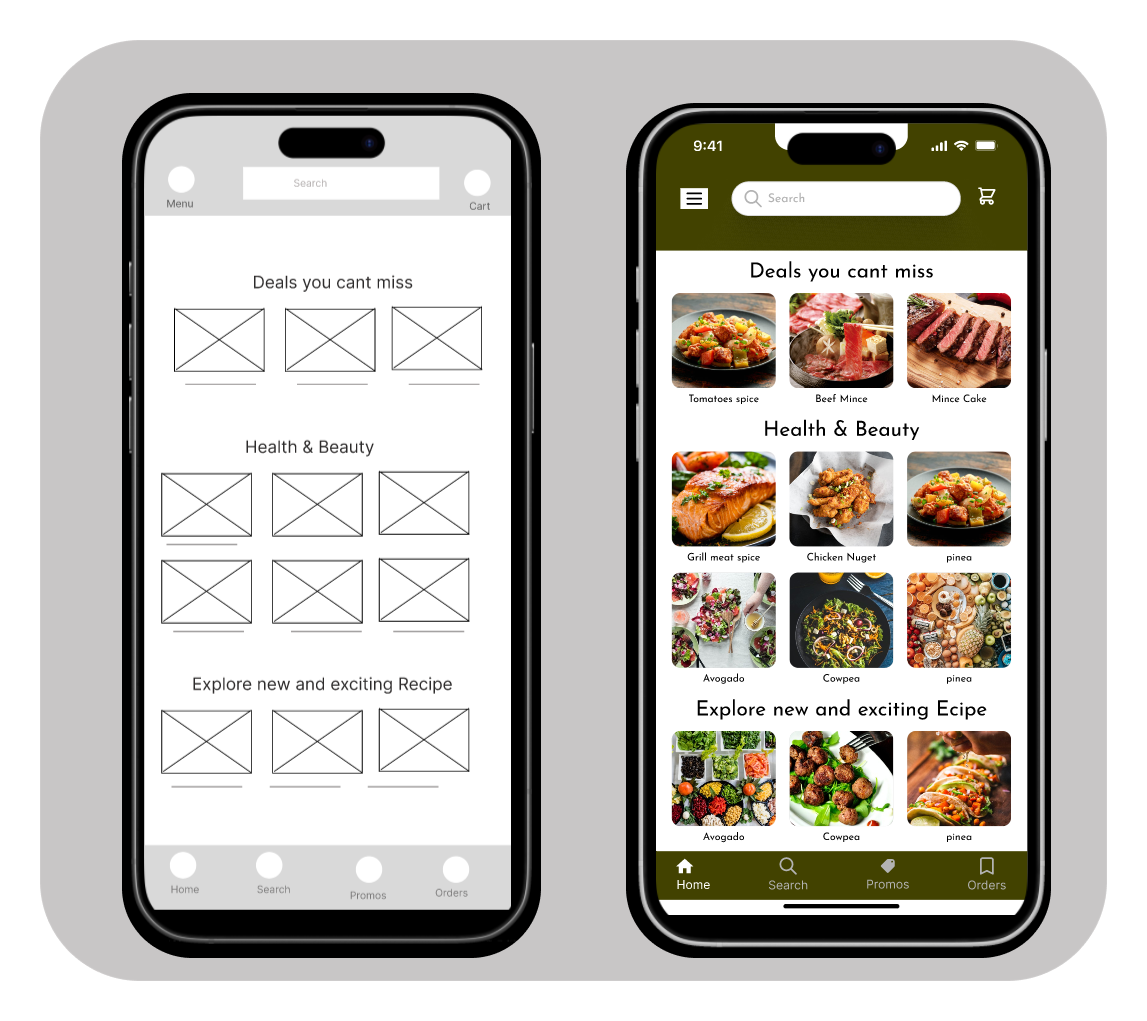
Mockups
Based on the insights from the low fidelity, I applied design changes like providing a clear section from the home screen to browse recipes that specifically use items available in "My food".


Low-fidelity
High-fidelity
Mockups


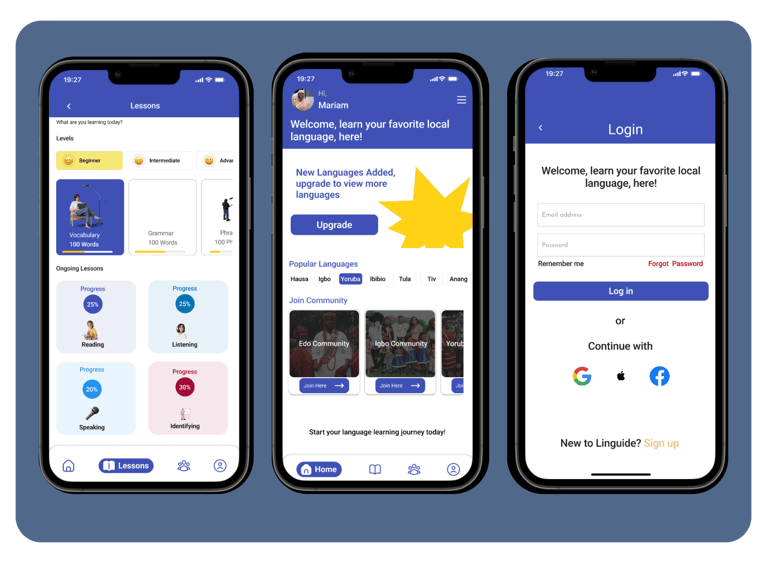
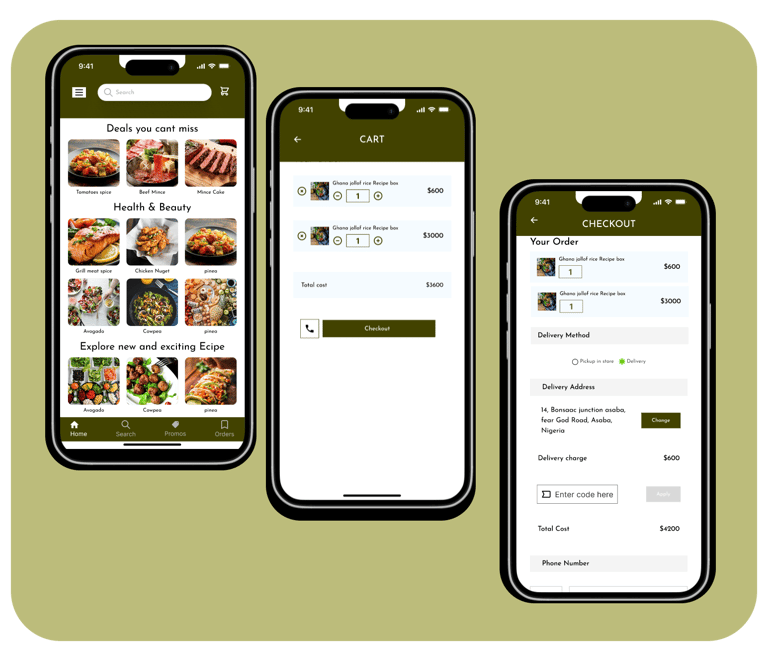
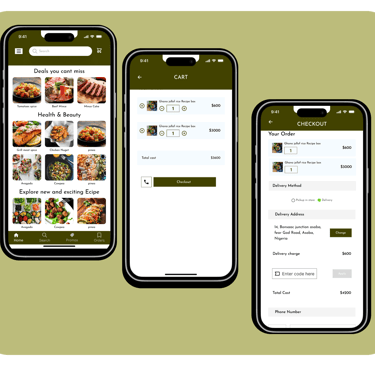
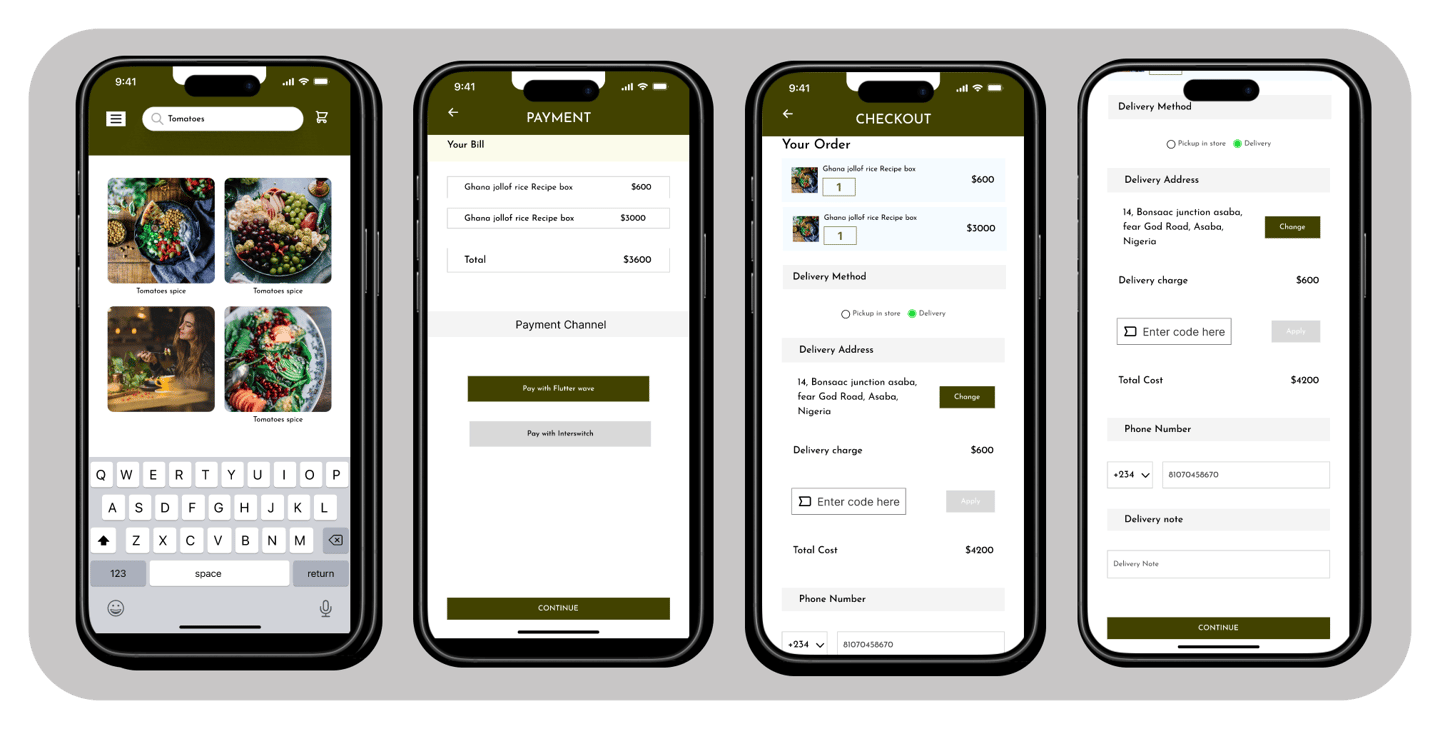
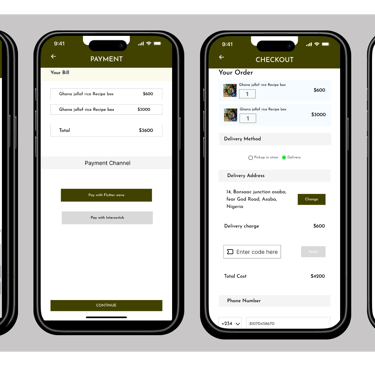
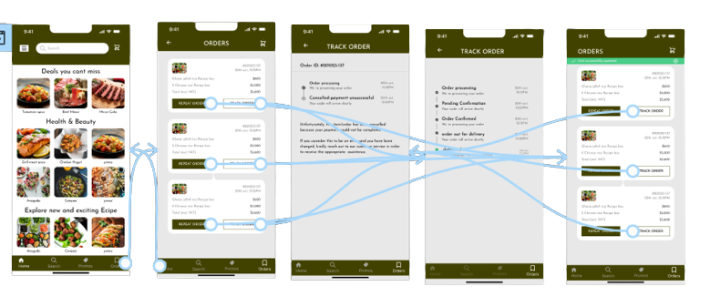
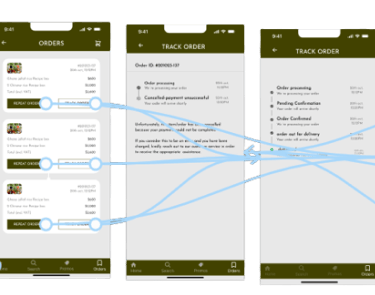
High-Fidelity Prototype
The high-Fidelity prototype followed the same user flow as the low -fidelity prototype, including design changes made after the usability study. View the Recipe boot high-fidelity prototype.


Accessibility Considerations
By using clear labels for interactive elements that can be ready by screen readers, using clear, concise language for instructions and descriptions to cater to users with cognitive impairments or non-native speakers. Maintaining a predictable structure throughout the app to reduce cognitive load. Include the confirmation prompts for actions like placing an order. designing large, well-spaced buttons and touch targets to reduce errors for users with motor impairments.
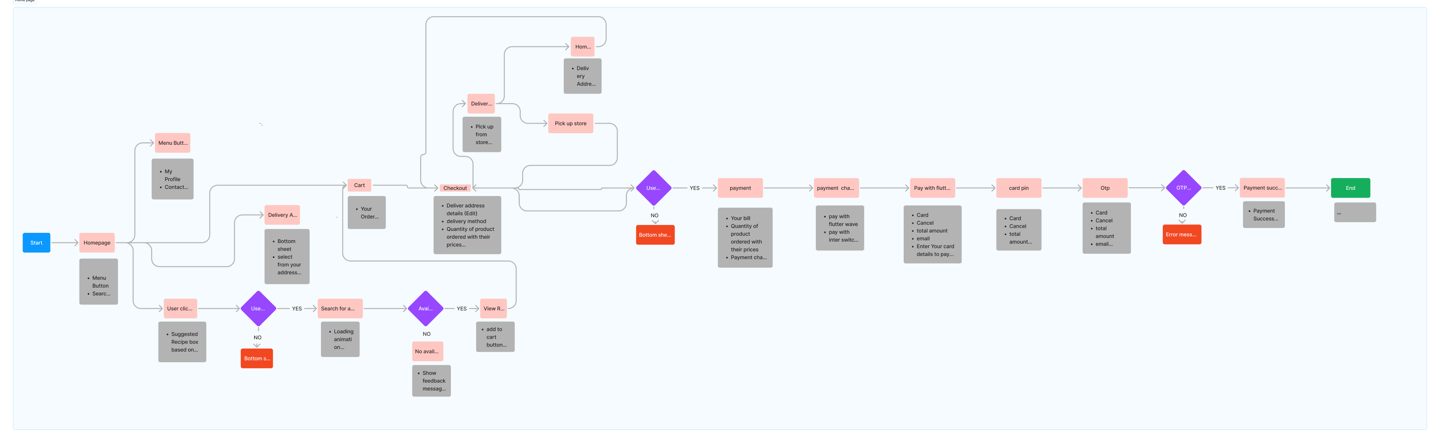
Information Architecture


Next Steps
Conduct research on how successful the app is in reaching the goal of helping people get food recipe reduce
Add more educational resources for users to learn about food recipe and their preparation.
Provide incentives and rewards to users who frequently order food recipes
View my other projects