The Product
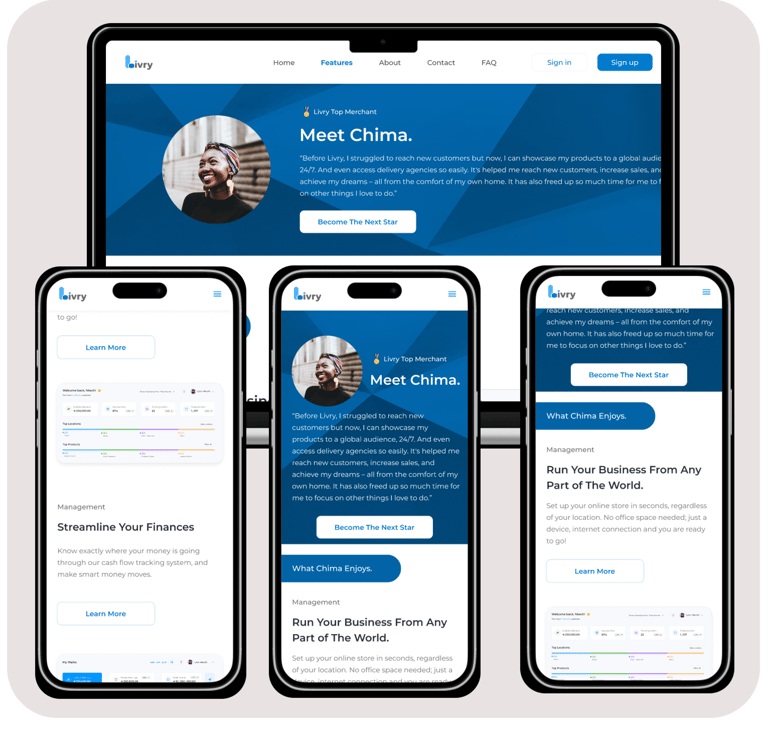
Livry web and Mobile App
Project Overview
Livry is an e-commerce business app designed to empower business owners to manage their operations with ease. Access your store anytime, anywhere, with 24/7 availability to track sales and make real-time updates. No limits, no boundaries.


Product Duration
January 2024- June 2024
Product Duration
The Goal
Online shopping has fast become a norm but it comes with its own hassles. From sellers struggling to find reliable delivery agencies to delivery agencies hunting for consistent clients and buyers. They just need a seamless experience in getting their orders. These are some business problems and we have brought a better solution-Livry.
Design web app platform that bridges the gap between sellers, delivery agencies and buyers.
Role
UI/UX designer leading the app design from conception to delivery
Responsibility
Conducting interviews, paper and digital wireframing, low and high-fidelity prototype, conducting usability studies, accounting for accessibility, iterating on designs,determining information architecture and responsive design.
User Research: Summary
During the user research, we tried to identify three major area: Understanding how merchants currently market their products and services. Learn the challenges delivery agents face in finding clients or showcasing their services. Identify features that both groups would find valuable in a marketing platform. Carried out survey to find out about current marketing strategies, tools used and challenges. Gather information on preferred features or app functionality. Conduct in-depth conversations with merchants and delivery agents. Explore their day-to-day workflows and specific pain points. The feedback received through research made it very clear that users would be open and willing to work and sign up on platforms if they had access to an easy-to-use tool to help guide them.
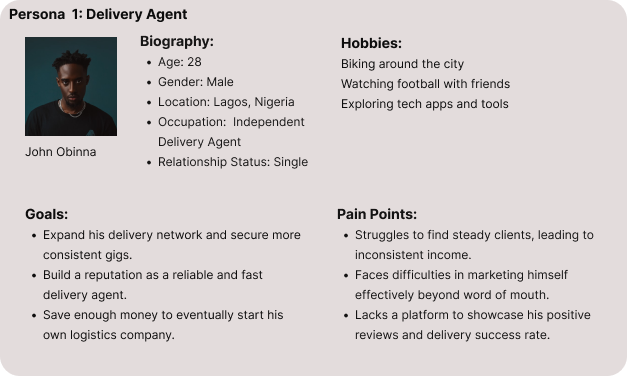
User Personas
" John is an ambitious delivery agent who wants to connect with e-commerce merchants in need of reliable delivery services. However, he lacks access to platform where he can market himself effectively and attract consistent work opportunities."
Personas 1: John Obinna
Problem Statement


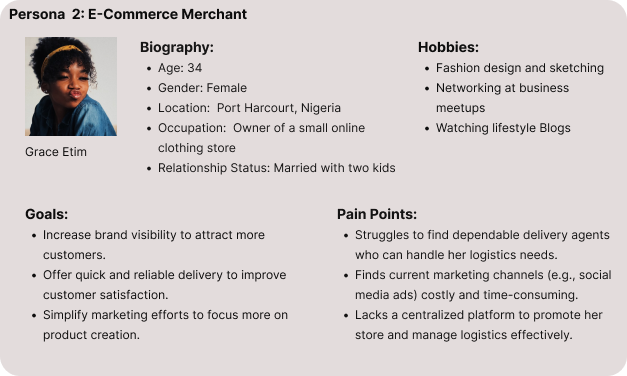
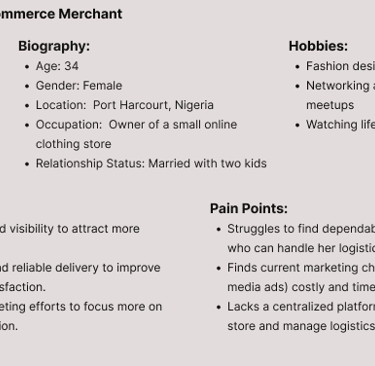
Personas 2: Grace Etim
Problem Statement
" Grace is a dedicated e-commerce merchant who wants to grow her business by reaching more customers and ensuring smooth delivery services. However, she finds it challenging to market her products efficiently while managing logistics, resulting in lost sales and dissatisfied customers."


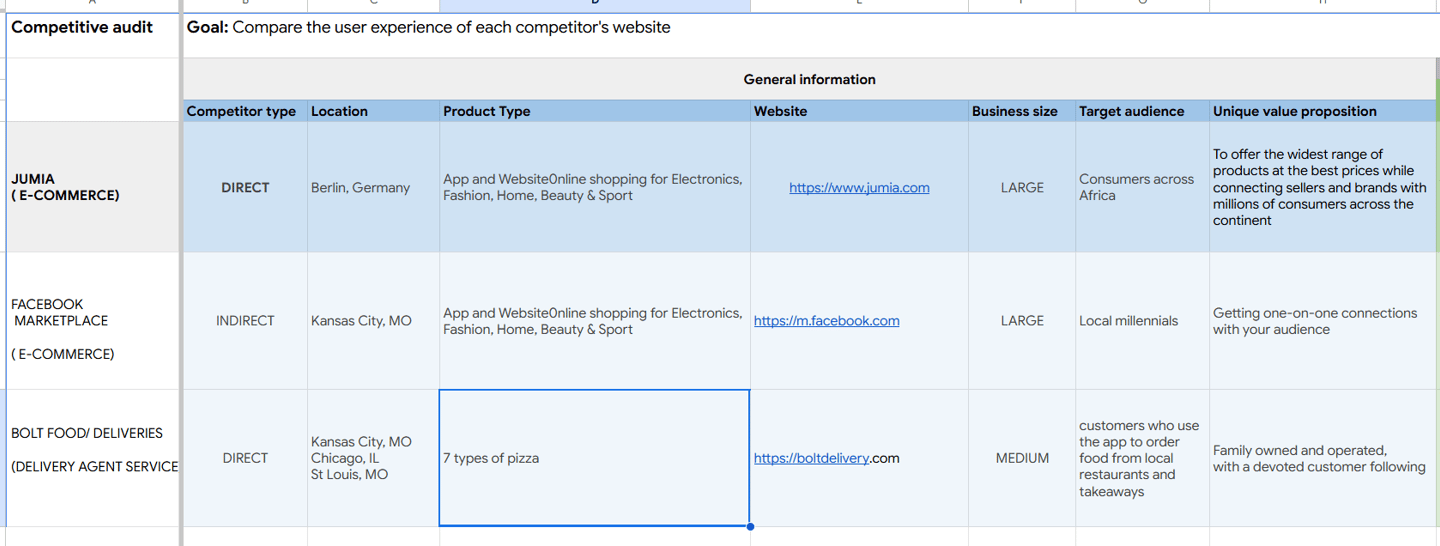
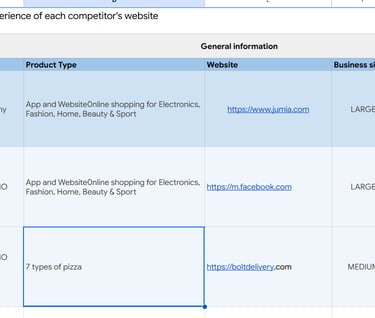
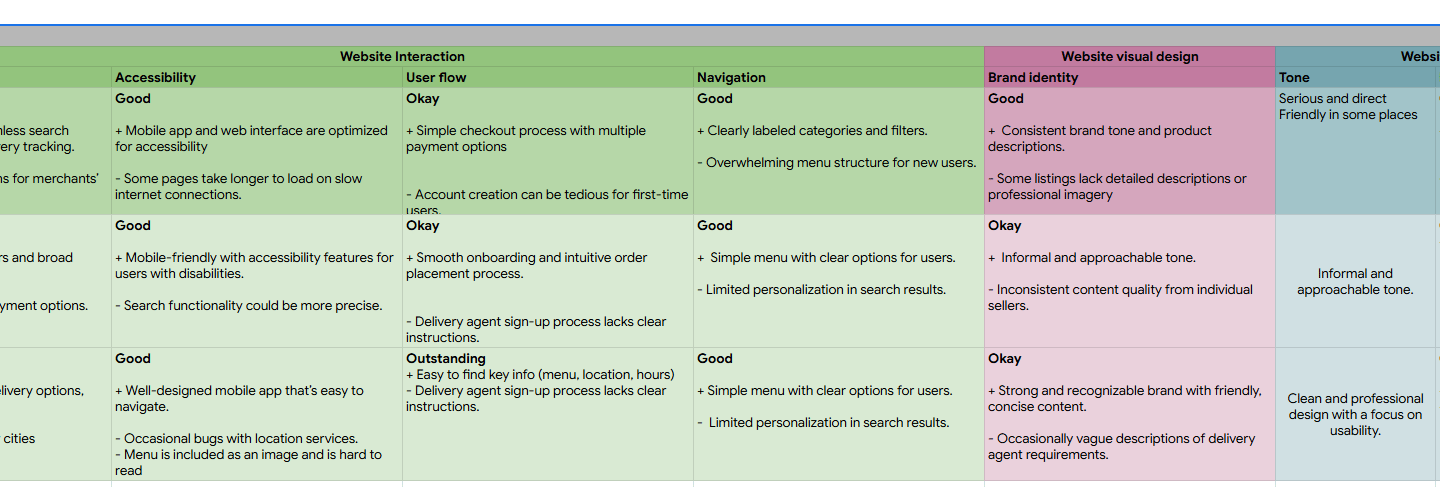
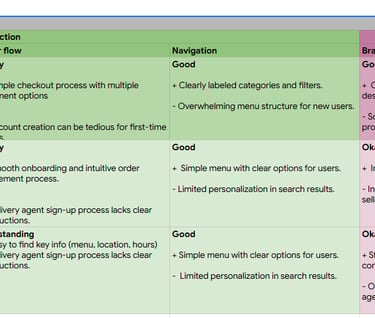
Competitive Audtit
This audit served as a strategic foundation for differentiating the app and creating a standout, user-centered experience for both merchant and delivery agents.




Digital Wireframes
After ideating and drafting some paper wireframes, I created the initial designs for the Livry web app. These designs focused on the delivering personalized guidance to users to help manage their products and services.


Low-Fidelity Prototype
To prepare for usability testing, I created a low-fidelity prototype of Onboarding on the Livry web App


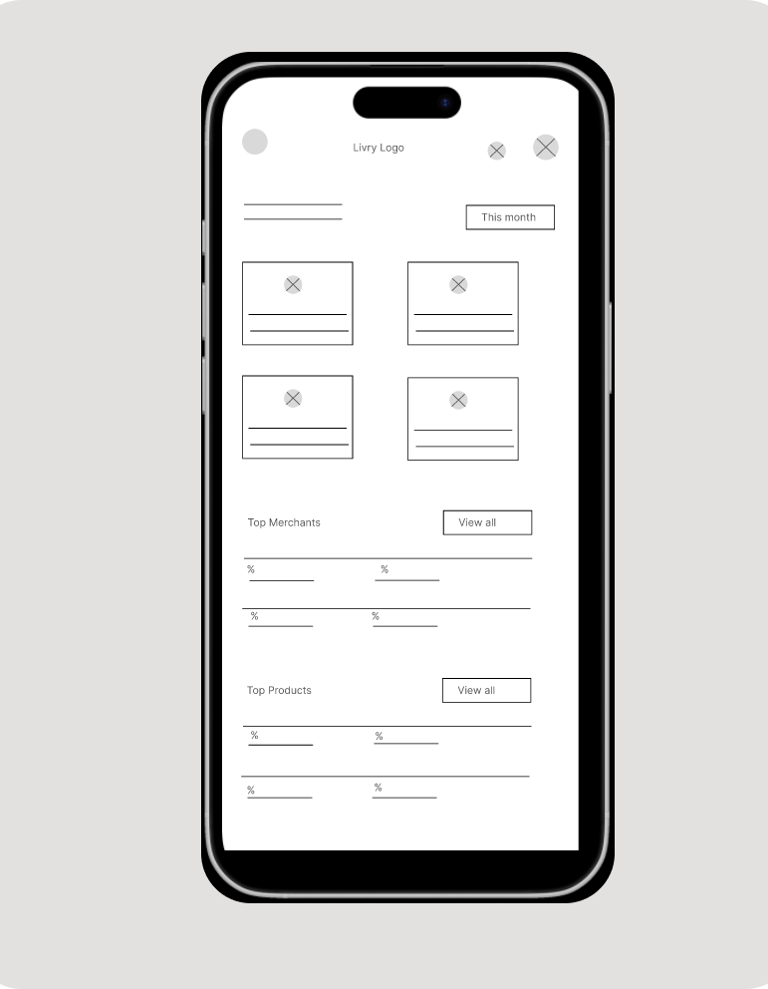
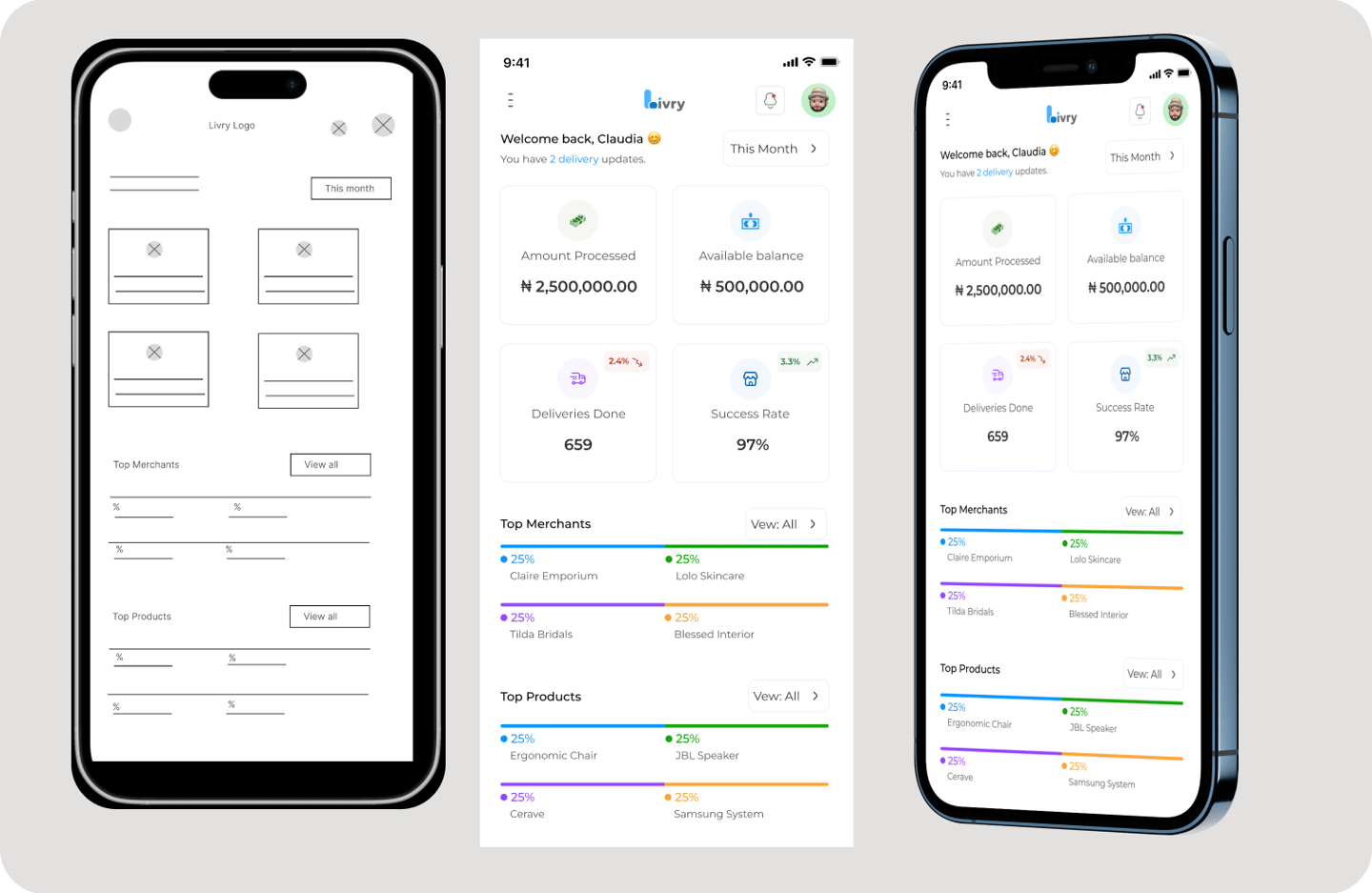
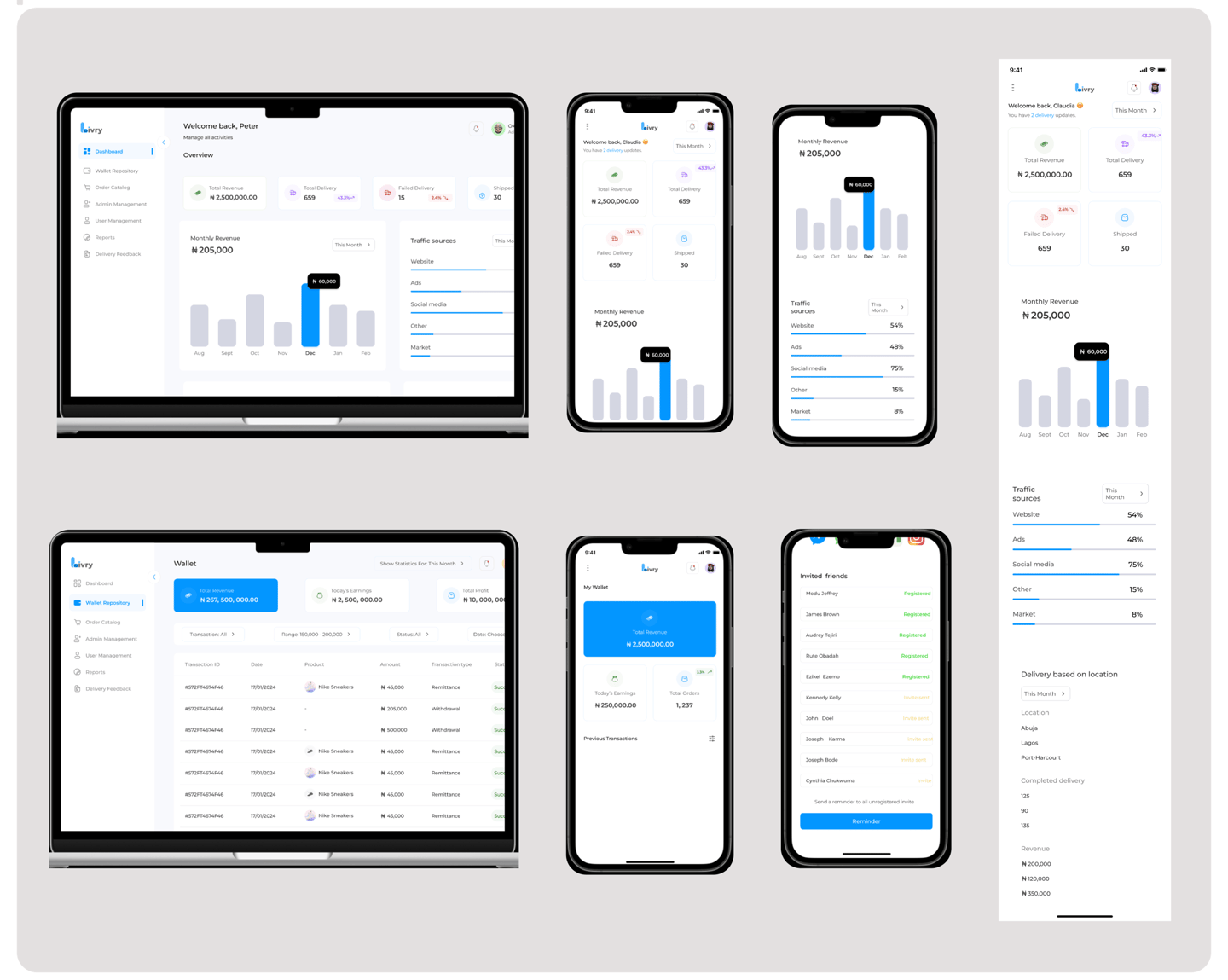
Mockups
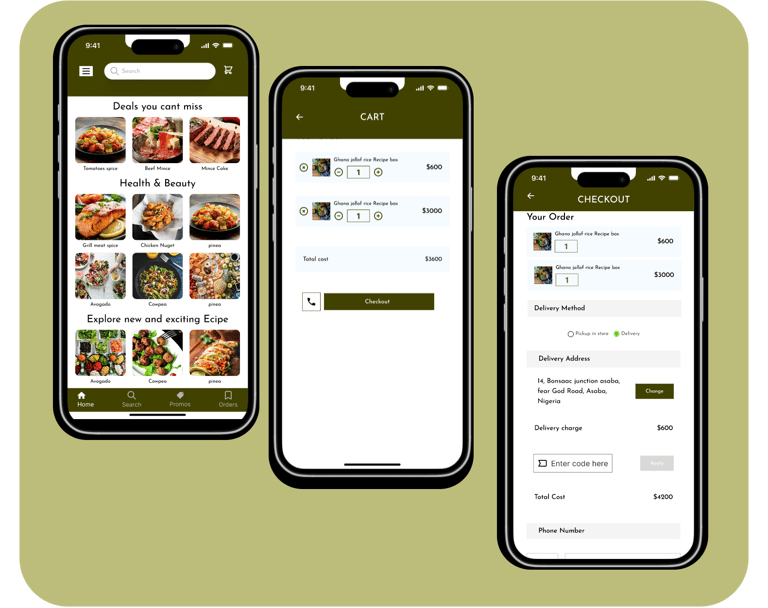
Based on the insights from the Low Fidelity, I applied design changes like providing a clear section from the home screen to browse Riders and merchant that specifically available.


Low-Fidelity
High-Fidelity




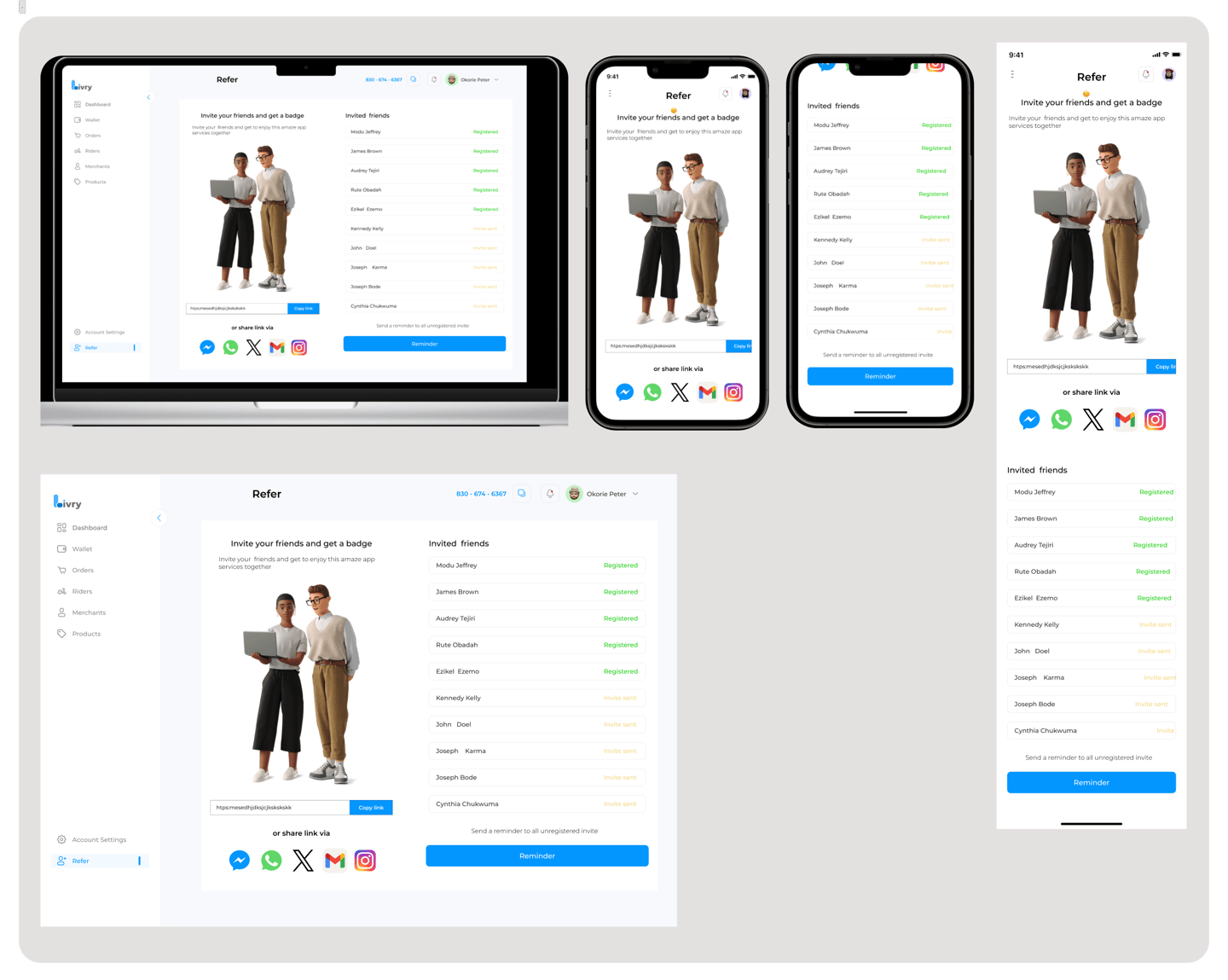
High-Fidelity Prototype
The High-Fidelity prototype followed the same user flow as the low-fidelity prototype, including design changes made after the usability study. View the Livry high-fidelity prototype.


Accessibility Considerations
By using clear Labels for interactive elements that can be read by screen readers, Using clear, concise language for instructions and descriptions to cater to users with cognitive impairments or non-native speakers. Maintaining a predictable structure throughout the app to reduce cognitive load. Include confirmation prompts for actions like placing an order. Designing large, well-spaced buttons and touch targets to reduce errors for users with motor impairments.
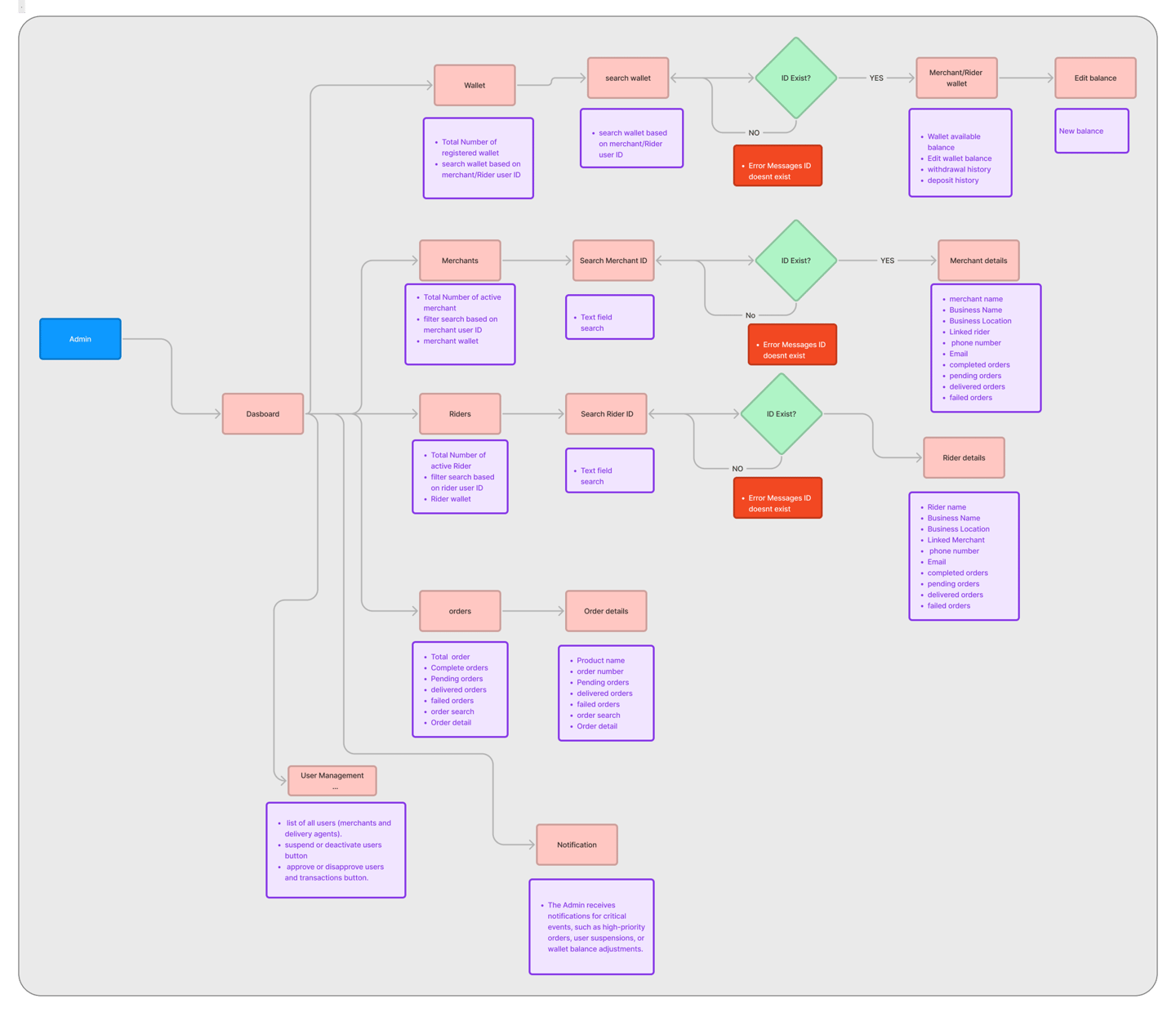
Information Architecture


Next Steps
Conduct research on how successful the app is in reaching the goal of helping people get
Conduct research on how successful the app is in reaching the goal of helping people get
Conduct research on how successful the app is in reaching the goal of helping people get
View my Other Projects